
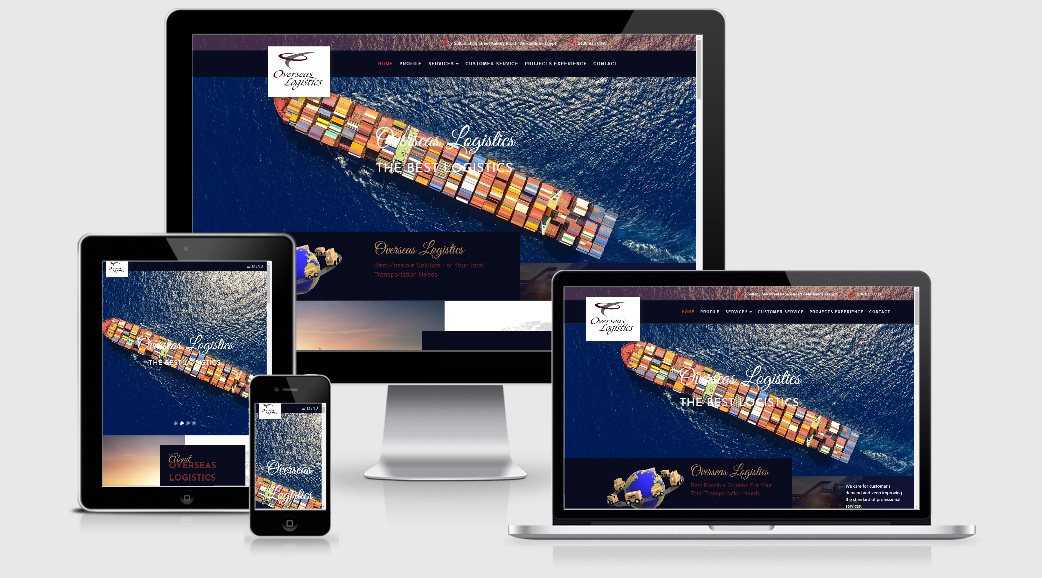
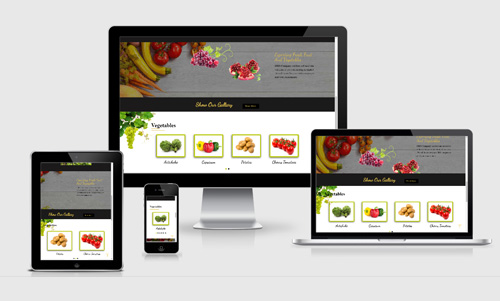
It's an important for companies to have websites that render properly on smaller screens so that users don’t encounter distorted images or experience a sub-optimal site layout.
While some businesses still choose to have a separate version of their website for mobile users, responsive design is becoming the norm because it offers greater versatility at lower development costs.

Making one responsive website takes considerably less time than making a stand-alone mobile application in addition to a standard desktop website. Since time is money, responsive design naturally costs less than the alternative.
Even if the initial investment of a responsively designed website does end up comes out to being more expensive than creating two separate websites, you’ll end up saving in the long run due to maintenance costs, special configuration costs, etc of a website that uses two separate versions.

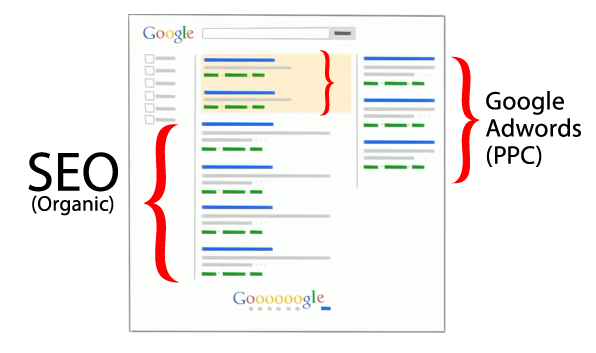
Responsive web design is becoming as important to search engine optimization as quality content. Stronger backlinks and better bounce rates translate into higher search rankings, but there’s an extra SEO benefit for mobile optimized sites.

Maintaining a separate mobile site requires additional testing and support. In contrast, the process of responsive design uses standardized testing methodologies to ensure optimal layout on every screen.
Having separate desktop and mobile sites also necessitates two content strategies, two administrative interfaces and potentially two design teams. Responsive design’s “one size fits all” approach means less headache for developers, business owners, and consumers. Spending less time on maintenance also frees up time to focus on more important things like marketing and content creation.